About
Learn more about me
About
Learn more about me
 Web Dev
See my Web Dev projects
Web Dev
See my Web Dev projects
 About Me
Opens the about me Page
About Me
Opens the about me Page

Overview
Here you'll find a variety of different web dev projects that I've created over the years, from responsive pages to API-driven applications.
In my career and studies I've used the following technologies: React, JavaScript, HTML, CSS, Postman, RESTful APIs, Node.js, Express.js, MongoDB, Bootstrap, jQuery, and Angular.
Image Pixelation App
Make Any Image 8-bit
Degrade images of family members so they're unrecognisable!
In my 2D unity game I needed some pixel art and thought I'd create
a little app that allows you to upload images and then pixelize them.
The user uploads an image into memory, then from there it's processed
and displayed using the canvas. You can choose the pixel size, greyscale
output, 8-bit colour palettes from classic home computers, output image
size & width, and finally to download the image.
Created using HTML, CSS &
JavaScript.
You can see the full code over on GitHub.
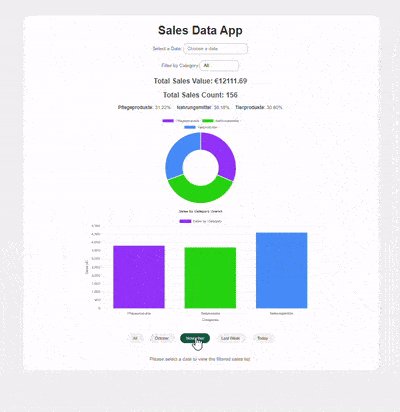
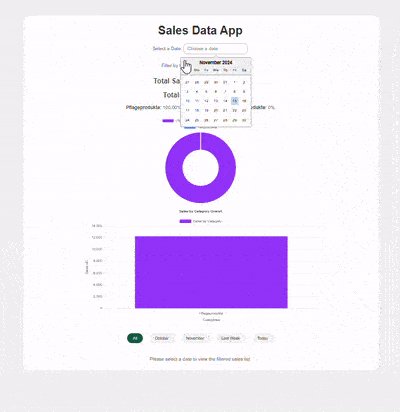
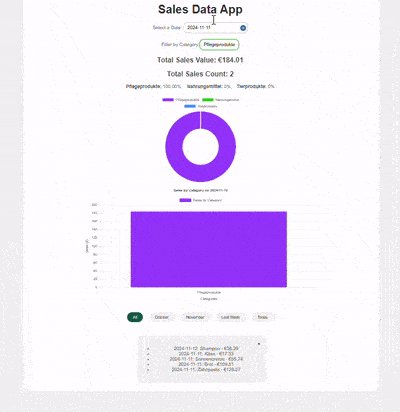
Display Data App

Visualise Backend Data
Multiple ways of viewing your backend data
This React coding challenge was designed to test how many different ways you
could visually display backend sales data.
The user can select dates using a calender, then further break down the sales
data with the sorting by category drop down menu. Buttons provide a faster way
to select by current day, month etc. The results are displayed as text, in a
column graph and doughnut graph.
The page was created using React, react-chart.js, react-datepicker libraries.
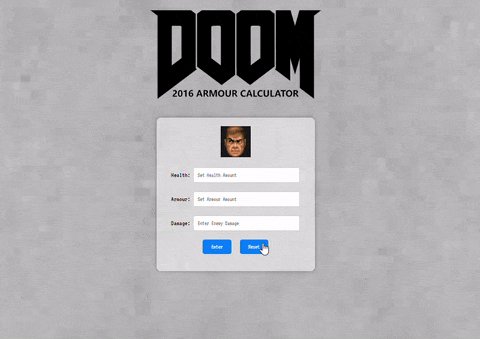
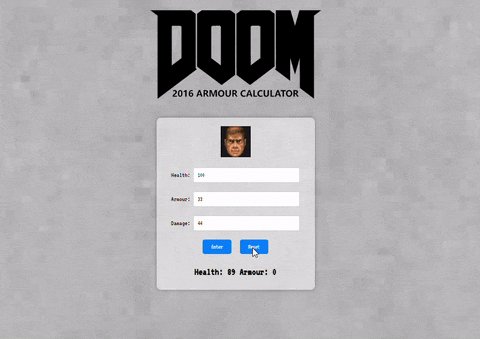
Doom Armour Calculator

Efficient Calculations
What better way to encapsulate the famously fun 1993 3d game but in a 2d webpage? And maths.
For one of my VR projects I needed an efficient way to calculate the
amount of hit points removed from both your health total, and if you
have any, your armour total.
Points should be removed from the armour
amount first, and then the health. So if you have 100 health, 20
Armour, and a hit point is worth 30, you should be left with 90 health
and 0 armour. Does that make sense??
The page is responsive & was created using pure HTML, CSS &
JavaScript.
You can see the full code over on GitHub.
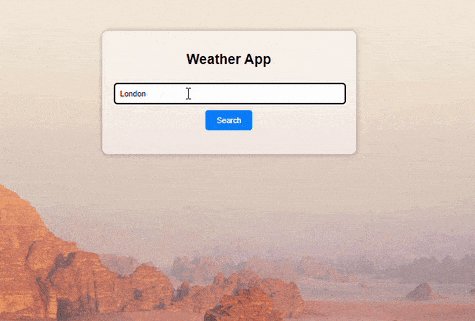
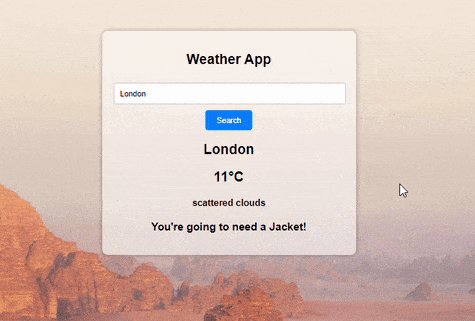
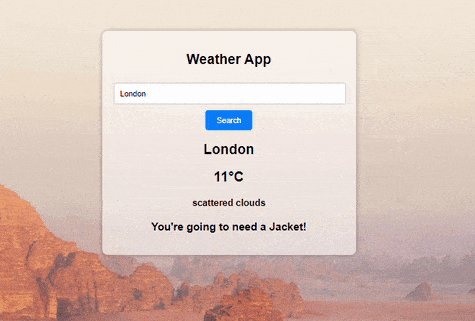
Weather App

API Connected weather App
Cirrusly, why look out the window when you can use a computer? Unless I've mist something?
Here we're grabbing the weather results from the user selected location.
As well as returning the weather, we're also offering advice on
the appropriate atire (which is responsive depending on the
returned tempturature).
We're making use of the openweathermap.org API to return these
results.
You can see the full code over on GitHub.
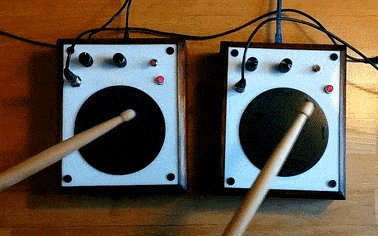
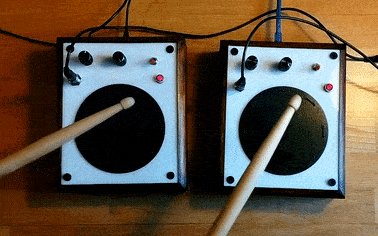
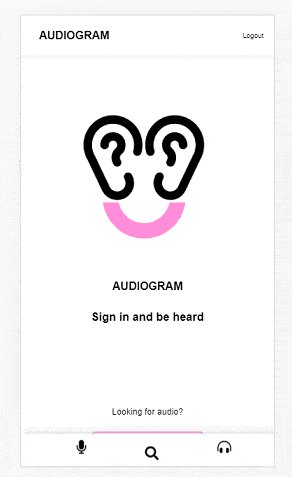
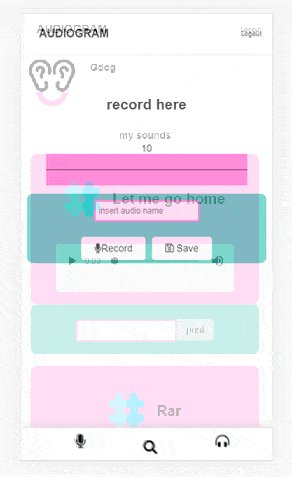
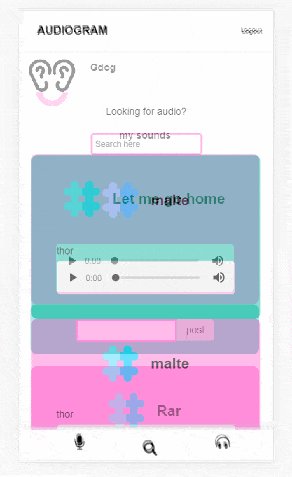
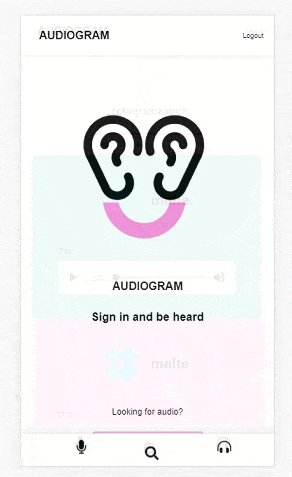
Audiogram

Audio Recording Social Media App
The audio-sharing social-network. The world definitly needs more social media!
In this app, user is limited to 10 seconds
recording time and doesn't have the ability to delete their messages.
It also features a secure log-in and the option to post replies on other users
recordings.
Interestingly the app 'Clubhouse' was released a year after this, but allowed
the user to record 30 second messages. It was valued at $100 million, sadly this app has yet to be valued at anything.
This was our final project as part of the Ironhack Berlin Web Dev
course. It was built using the following;
React, Node.js, Express.js, MongoDB, Bootstrap, HTML & CSS
You can see the full code over on GitHub.
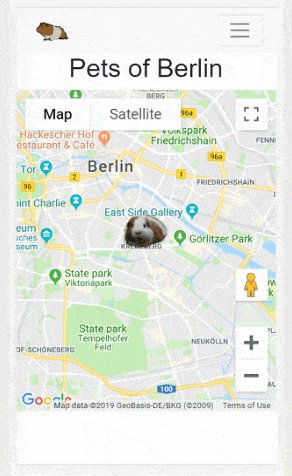
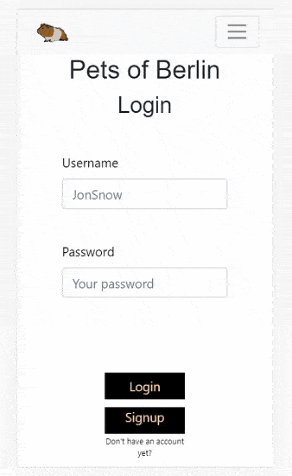
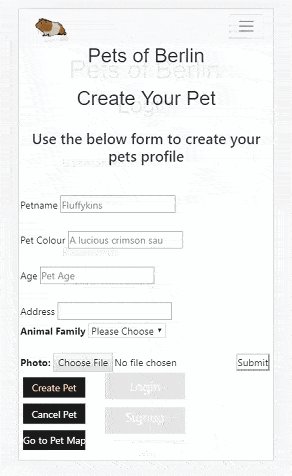
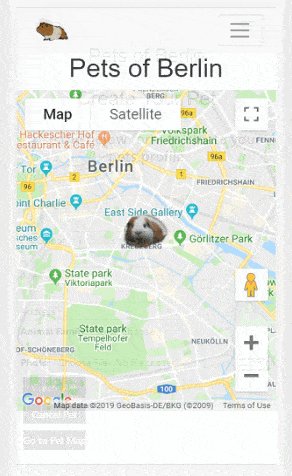
Pets Of Berlin App

Location Based Pet Breeding App
Hopefully you won't find this app to boar-ing...
Help your guinea pig to find new friends and breeding partners. This
website was built as our second project for the Ironhack Berlin web
development bootcamp.
Create a secure account and then tag your location and let other users
see your animals details.
It primarily uses the Google Maps API and was built using Node.js,
Express.js, MongoDB, jQuery, Bootstrap, HTML & CSS
You can see the full code over on GitHub.
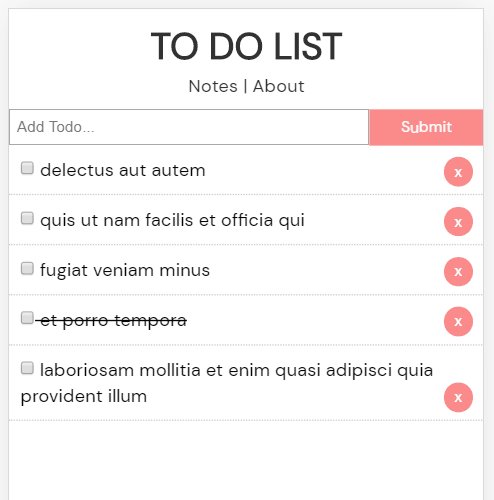
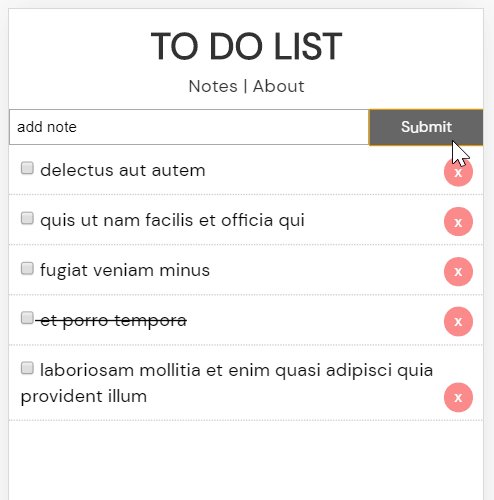
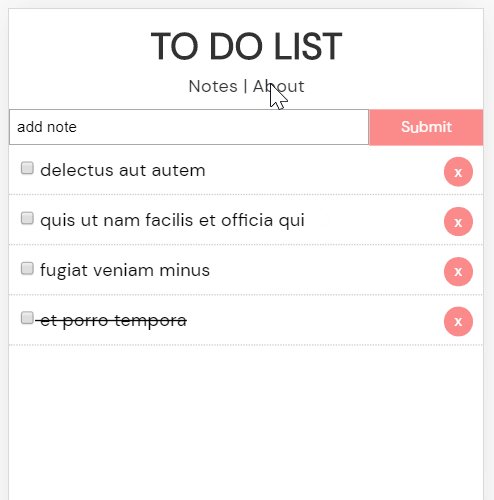
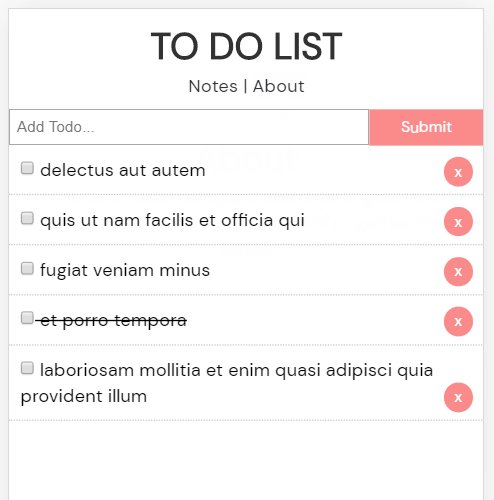
To Do List

Angular TODO List App
This is a classic 'TODO' list app that was created using Angular and
using the JSON placeholder API to gather the TODOs.
You can see the full code over on GitHub.
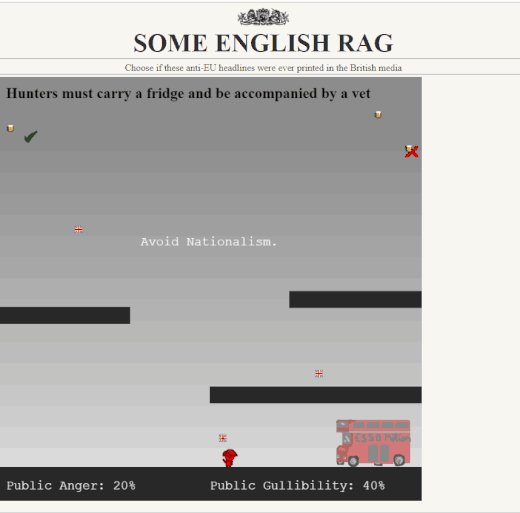
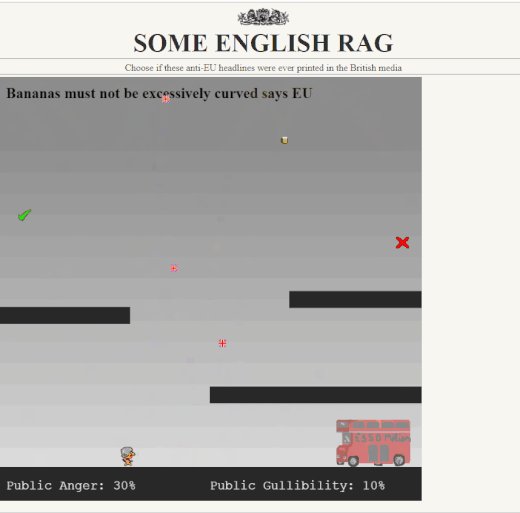
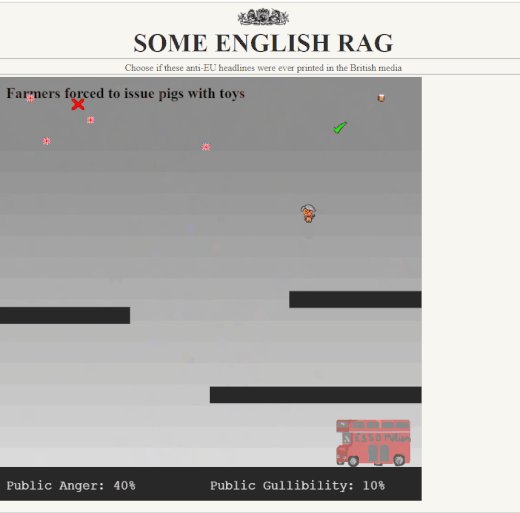
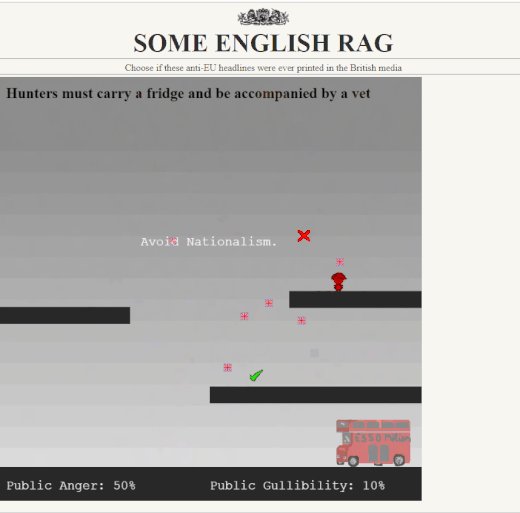
Brexit Game

Phaser Fun
The game you can't win!
Designed to be overly-complicated, you need to
decide if the anti-EU headline is true or false by collecting a 'yes'
or 'no' tick, all the while balancing public anger and gullibility by
collecting pints of beer. Every correct guess spawns an English flag
which if you accidentally collect will end the game ("Avoid
Nationalism!").
This game was created using the Phaser library and Javascript for the
first project of Ironhack Berlin.
You can see the code over on GitHub.


Overview
Here you'll find some Information about some of my VR projects. They were created using the Unity game engine software, many tears, and programmed using C#.
VR DRIVIN'
A Fan Remake Of The 80's Classic Driving Game
Hard Drivin was released by Atari Games way back in 1989, and this is
my attempt to bring it over into VR.
I was a big fan of the original,
however I'd only ever experienced it at 12 frames per second on the Sega
Mega Drive. Thanks to modern hardware, this version is currently
running a lot quicker than 12fps.
The 3d models were all built within
Unity and any more detailed graphics (roadsign text, hedges etc) were
creating using Affinity Designer, then heavily compressed before being
imported.
There's still much more work to be completed (like finishing
the track!), however this demo certainly conveys the speed and the
handling of the Arcade original.
Click the GIF to view the full length
video.
FISH TANK VR
Interactable Aquarium Environment
Click the GIF for higher quality video.
This project wasn't a turtle disaster! Although if you don't think it's fintastic, let minnow...
A reddit user asked about a VR
Aquarium experience, and seeing as there aren't many results I set about
creating the Fish Tank VR demo.
The demo starts with a menu screen,
which when prompted takes you into an elevator. From there you make your
way across a brutalist enviroment towards and interactable aquarium.
Using Push buttons, the user can learn about more about the fish contained
within.
This is currently only a proof of concept, although I'd like
to develop it into a full experience with more fish and larger aquariums.
The demo features buttons, animated doors, water caustics effects,
volumetric light beams, dust particles (using Unitys particle system) and
mostly baked lighting (using Bakery) to keep the frame rate high.
XR TERRA WORK
VR interactions and locomotion
Click the GIF for higher quality video.
XR Terra is an online training
platform who offer live classroom training in VR. I took part in their VR
Developer Foundations 4 week course, and this was the result. Using Unity,
C# and VR toolkits and libraries we created a scene with VR interactions
and locomotion, also utilising Animations, character controllers and movement.
In the video here (please click to play), you can see the interactable control
panel which is also grabable, this triggers an animation that leads to the
creation of an object. This object can then be assigned a material and then
using another button, destroyed with particle effects. Another level controls
the poistion of the sun, changing the scenes lighting.
You can also pick up
and eat half an apple :-)
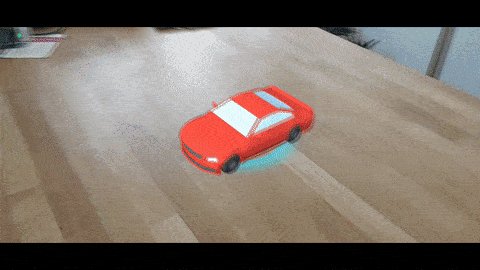
AUGMENTED REALITY

Interacting With The Real World
Although VR is my main focus, I'm also interested in experimenting with Augmented Reality within Unity's AR Foundation Package.
In the GIF shown here, I'm utilising the mobile phones camera to detect the ground plane, then tracking the position of the 3d model around this result.
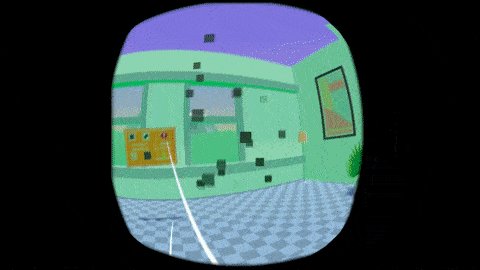
2D SIDE SCROLLER

A Super Mario Clone
Not everything is in VR! While learning Unity it's almost compulsory to make a Mario-like 2D side scrolling game. Mine one's called 'Super Cherry Ghost.'
Built using the Corgi Engine within Unity, I was quickly able to create a functional prototype complete with paralax backgrounds and enemies.
 Old Site
Opens a new window to the old site
Old Site
Opens a new window to the old site
 Empty-Trash
Empty Trash
Empty-Trash
Empty Trash